Working in consumer innovation, I have the unique opportunity—and dilemma—of deciding whether or not to invest my team’s energy on the dozens of brilliant ideas that cross my desk each week. Many ideas are attention grabbing, but don’t drive revenue; others are ridiculously interesting, but unrealistic for any retailer to implement. Rarely is something both pioneering and substantial in terms of delivering real returns for our retail clients.
But when Pinterest rolled out their first APIs earlier this month, I was more excited that I had been in a long time. Because while social networks always generate a ton of buzz, Pinterest stands out for its singular stance of letting folks effortlessly curate their point of view through their amazing boards. Being able to broadcast a highly personal inspiration and inspire a broader audience was instantly compelling for me.
So when asked by one of our retail partners “if you could do anything with Pinterest’s APIs, what would you do?” I jumped at the opportunity. Naturally, there were a few restraints due to timing: this could not involve any engineer hours from either the retailer or RichRelevance and the end result had to look good and be amazing (of course).
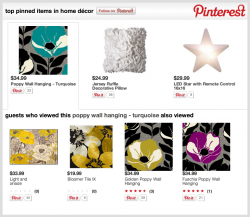
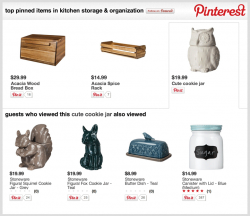
In the end, my team decided to build a POC to showcase top pins in a category, with recommendations off of those pins (based on product popularity) driving further product discovery.
We called Pinterest’s APIs to get “top” and “recent” pins for the retailer’s domain, and mashed up that data with RichRelevance’s APIs to map category- and product-level information in order to build a table of all pins to categories offline. From this, we built mini JSON databases for each category that had Pinterest info, retailer info and pricing. So now, when a customer visits a category page like Home Décor, our recommendations widget asynchronously loads the Pinterest pin data for that category ID from our CDN, and we display top pinned items in Home Décor, along with recommendations for similar popular products. A great “v1” proof-of-concept!


Eighty hours and one week later, we were up and running. Along the way, I gleaned a few lessons in on-the-fly, homegrown development:
- You don’t know how to build something until you’ve done it three times. Only on version 3 does it start looking like you might have a good product. Having a flexible, agile team also gets you closer to a product that the market wants. Be delighted with v1, but know it’s not built right yet.
- Test in Internet Explorer last. If you spend all your time fixing problems on IE before iterating on core ideas, you’ll spend too much time dealing with Microsoft issues. Chrome has a robust set of developer tools that will quickly get you going, so leave the 3-4 problems that exist for IE at the end.
- Use the console.log and console.dir in your browser’s developer tools; they are your best friends for rapid JS app development. In addition to letting you debug your code along the way, they work seamlessly in Chrome, Firefox and Safari. You can verify code while the page is loading, set flags for when functions are called, and even print out contents of a JS array to verify data integrity.
- Hardware is cheap. Over-invest in hardware when doing something customer-facing. For this POC, we spun up a 2GB dual-core virtual server for $150/month so that we could scale up to 4GB of memory if needed to. Don’t let hardware be the reason that your POC fails.
- Sometimes you just need to wipe your screen. One early morning at 3 AM, I was re-factoring a JavaScript function; the console kept throwing an error, stating that I should have a semi-colon on line 219, and not a colon. After much head scratching and denial, I realized I had a food crumb on my screen that made a typo in the code look like a semi-colon. In the wee hours, remember that there’s no such thing as magic. Sometimes it’s just a crumb on your screen.
Going through this on-the-fly innovation led to an exciting way to marry social innovation and personalization to merchandise landing pages, and we can’t wait to leverage our learnings even further.
If you’d like to learn more about how to do this, please reach out to your account manager today!
 This week, RichRelevance Shopping Insights™ released an infographic with some keen insights into which social networks drive retail traffic.
This week, RichRelevance Shopping Insights™ released an infographic with some keen insights into which social networks drive retail traffic.
Perhaps least surprising was the finding that Facebook dominates as a source of traffic. Shoppers who click through from Facebook account for the overwhelming majority of shopping sessions and also browse more and buy more often. The transactional, sticky nature of Facebook means that shoppers may already be in the mindset of browsing and buying when they click on to a retail site. But while shoppers who come to retail sites from Facebook and Twitter purchase more often, Pinterest users spend dramatically more than either ($168.83 average order value vs. $94.70 for Facebook and $70.84 for Twitter)—nearly double that of other social channels.
 Last week, the Wall Street Journal reported on a newly launched program, Palindrome Advisors, that aims to match an elite group of leaders in technology and other industries (media, advertising, entertainment, government, education, sports, hospitality, and finance) with nonprofits that need their help—all based on aligning advisor skillsets to just the right social service organization. What I
Last week, the Wall Street Journal reported on a newly launched program, Palindrome Advisors, that aims to match an elite group of leaders in technology and other industries (media, advertising, entertainment, government, education, sports, hospitality, and finance) with nonprofits that need their help—all based on aligning advisor skillsets to just the right social service organization. What I  like most about this group (and why I’ve signed up as a Founding Member) is that it isn’t just about board members giving back through financial contributions…it’s about true time and emotional investment in a cause. Palindrome helps ensure success by qualifying the match on both sides and providing community resources that drive long-term relationship success. By taking the Palindrome “Pledge,” I’ve promised to commit myself to a non-profit by serving on the board for at least one year as well as participating in the Palindrome community (something I do already :-))
like most about this group (and why I’ve signed up as a Founding Member) is that it isn’t just about board members giving back through financial contributions…it’s about true time and emotional investment in a cause. Palindrome helps ensure success by qualifying the match on both sides and providing community resources that drive long-term relationship success. By taking the Palindrome “Pledge,” I’ve promised to commit myself to a non-profit by serving on the board for at least one year as well as participating in the Palindrome community (something I do already :-))



